After thinking and designing, here is my solution:
Questions in the real world
When I buidl an image upload feature on the website, editor, profile, etc. it is tough to decide where to store the images, which CDN I need to use, and how to buidl backend API.
This simple requirement costs a lot of time and resources without prior SDK and API integration.
IPFS is a perfect solution here, especially for public images like Avatar. You don’t need to think about where to store the images. All are on the IPFS network. And the files last forever, you don’t need to worry about the backup. And different IPFS Gateways are like CDN. Try to load your files to their servers and cache them.
The only drawback from my experience in the past two months is the speed of IPFS Gateway, and I will present my solution later.
In short, I want to make a set of OpenSource components that are easy to integrate with the existing system and implement the Image uploading features in mins. IPFS should be happy to see these components, as we can increase a lot of usage of the IPFS network if we do a really elegant component design.
Requirements
- An effortless way of uploading images to IPFS
- Super easy to integrate with the existing system (FrontEnd, BackEnd, and SDKs)
- Try to match the fastest IPFS Gateway to render the image
Components and specifications
This project consists of four core components, all based on React in the beginning.
SDK connector
This is the logic for wrapping logic for different IPFS Gateway service providers, for example:
- Pinata
- NFT.Storage
- etc
This will provide unified APIs to upload with the Service Provider Name and Access Token, and return IPFS CID after uploaded successfully.
ImageUploader3
This is the image uploader component, which will provide the following features:
- Click to choose images
- Convert the image to Base64 and uploading to IPFS in two ways
- Pure FrontEnd mode: the most straightforward way, but it needs to expose the IPFS Pinning Service access token in FrontEnd, recommended to use in the safe internal network system
- With BackEnd mode: set up an API endpoint, this component will pass the Base64 image to that API, and the API invokes the SDK connector to upload. This can keep the access token safe.
- The API design should be loose coupling, which means it should be able to work with other Image related components well like react-image-crop - npm
Img3
This is the rendering image component, the usage should be:
// Web2 image
<img src="https://xxx.com/xxx.jpg" alt="" />
// Web3 image
<Img3 src="ipfs://bafkreibswn...xulzesp33fu" alt="" />
Features:
- Accept
https://oripfs://src and handled well - By default, try to find the fastest IPFS Gateway to render (send multiple requests in parallel to the common IPFS Gateway)
- Support custom IPFS Gateway, for example, you want to use a self-hosted IPFS Gateway or a dedicated Pinata API Gateway
- Provide fallback handling logic, for example, display a default loading error image
This component can be the first choice of image rendering component in Web3.
BackEnd Endpoint Handler
We can also provide a controller library for handling the request from ImageUploader3. In the BackEnd mode, ImageUploader3 will post the Base64 image to the API endpoint, this BackEnd Endpoint Handler can create this endpoint.
In short, this creates a controller and accepts the payload from FrontEnd. Then it will invoke the SDK connector to upload to IPFS and return the IPFS URL to the FrontEnd to render.
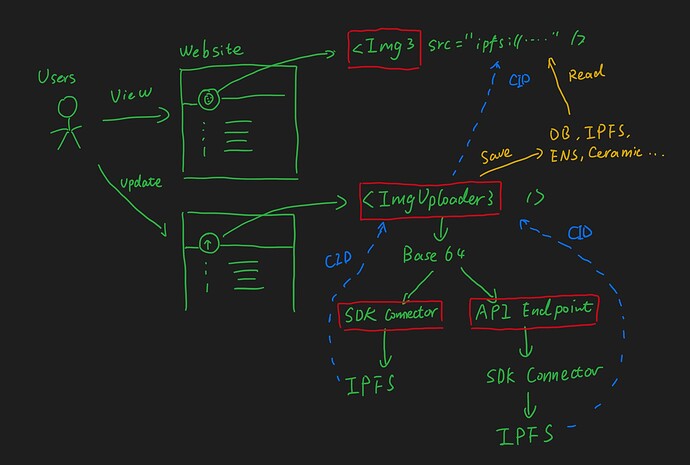
Architecture Review
- Use the ImgUploader3 component to select images and upload:
- Can be uploaded in FrontEnd directly through SDK Connector
- Can be uploaded by using BackEnd API, providing Node.js Endpoint lib
- After uploading, you will get a CID, and the developer can save the CID in either DB, IPFS, ENS, Ceramic, etc.
- When users view your webpage and render IPFS images with the Img3 component, it will use the fastest IPFS Gateway in your location
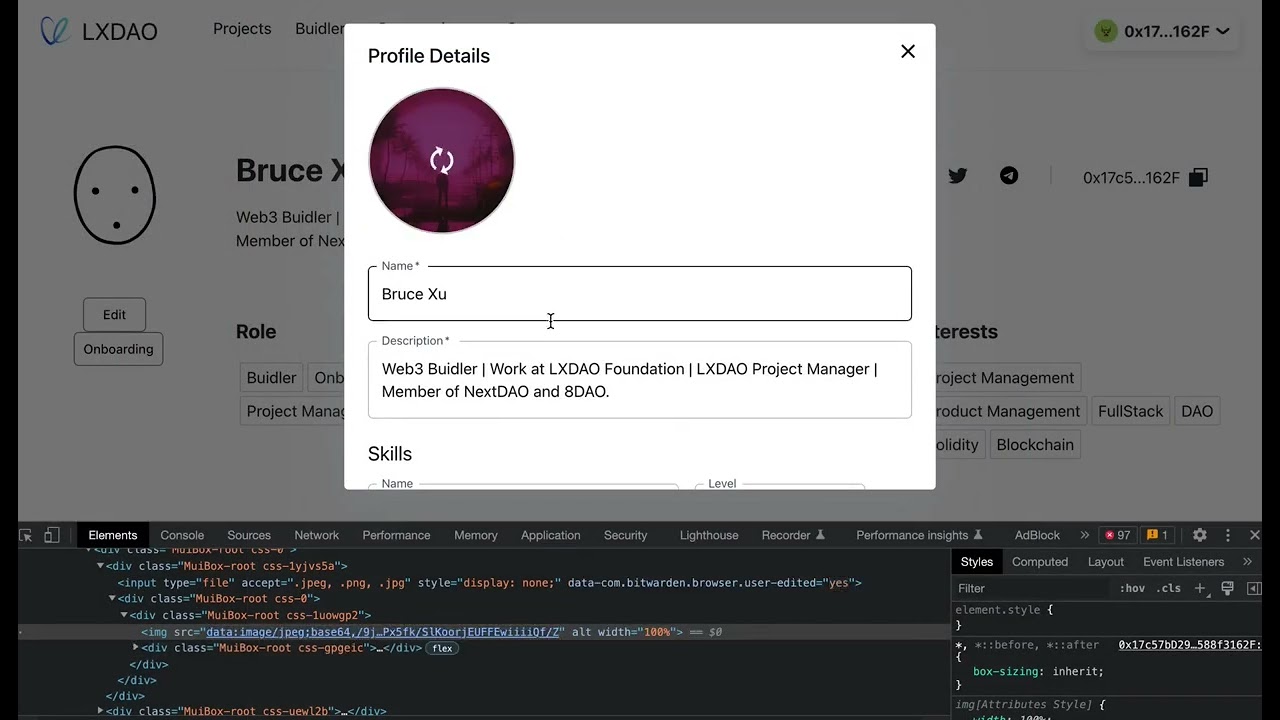
Existing demo
We have implemented this feature on our Official Website, and we think it’s a good idea to extract them and redesign the APIs to make them available for everyone who needs this.
The minimalist demo:
After we make it OpenSource, we can promote this in Web2 developer communities, and many people gonna find the beauty of Web3 tech ![]()